BŁEND

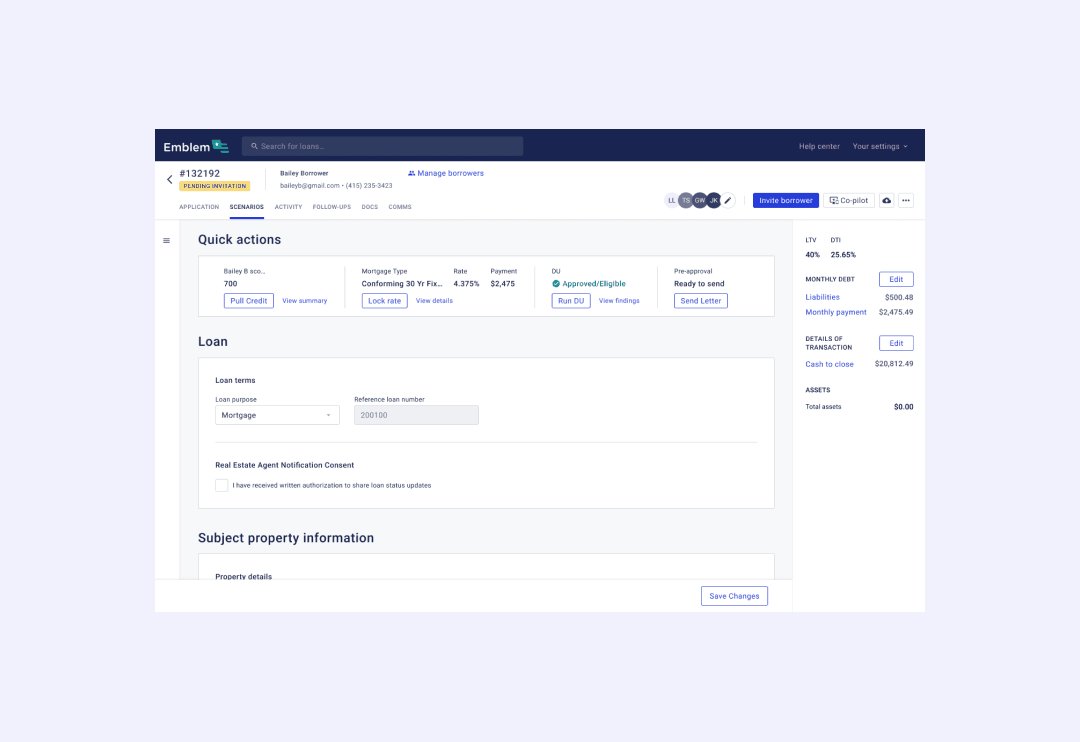
Modernizing mortgage and personal loan systems with Blend.
Teams:
Enterprise toolkit / Mobile / Composable origination / Design systems / Accessibility
Enterprise toolkit / Mobile / Composable origination / Design systems / Accessibility
BŁEND